Einen ähnlichen Artikel mit JSON als schnitstelle habe ich schon geschrieben: Technische Alternative und Loxone [JSON]
Bei meiner Umsetzung mit der Technischen Alternative TA und Loxone bin ich bei einer Erweiterung auf mehrere Hürden gestosen, erstmal lässt sich die JSON Abfrage beim CMI nur einmal die Minute machen, was für Temperaturwerte ok, aber Statuswerte wie ein Strömungsschalter, die unter umständen nur wenige Sekunden eingeschaltet sind ist das unzureichend. Außderm wenn ich aus meinem zweiten Node Daten abrufen will muss ich die Abfrage für beide verlängern das jede abwechselnd abgefragt werden kann, dann sind die Werte nur noch alle 120 Sekunden aktuell. Daher hab ich mich nach alternativen umgesehen und bin bei Loxone auf den Virtueller HTTP Eingang gestoßen. Also was genau hab ich mir vorgestellt, anbei ein Ausschnitt meiner fertigen Lösung:

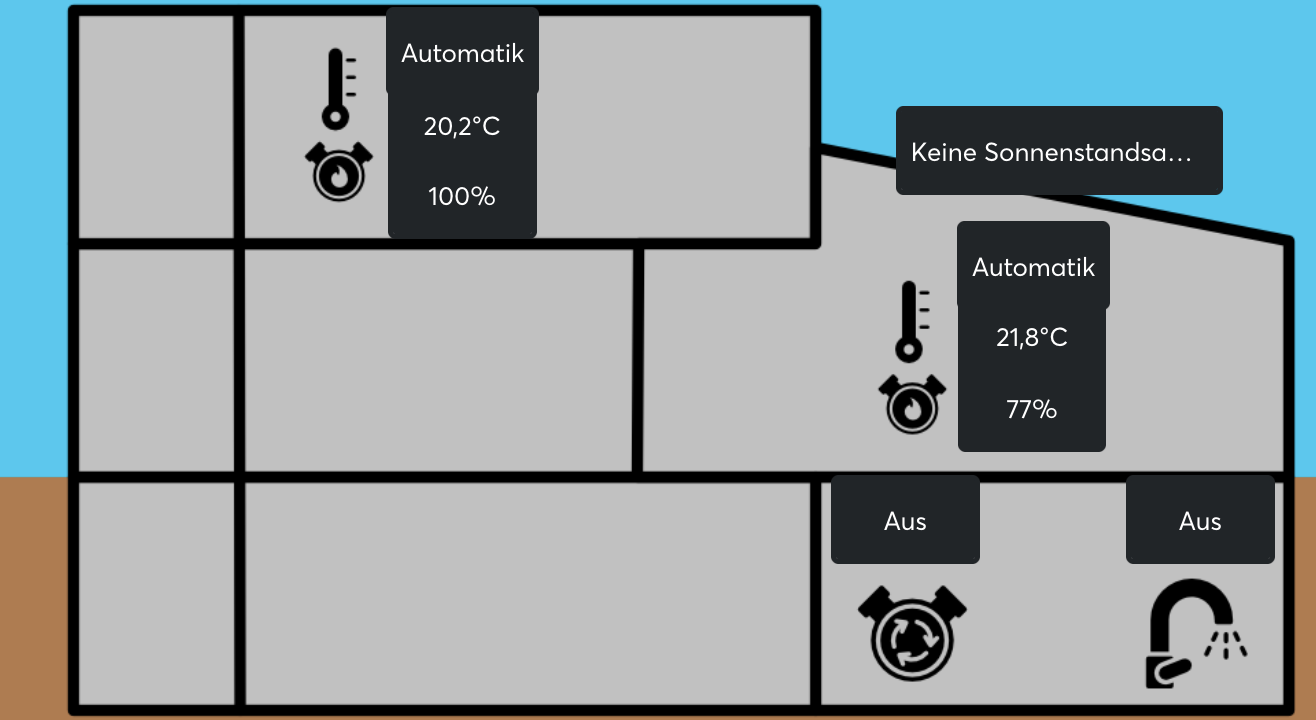
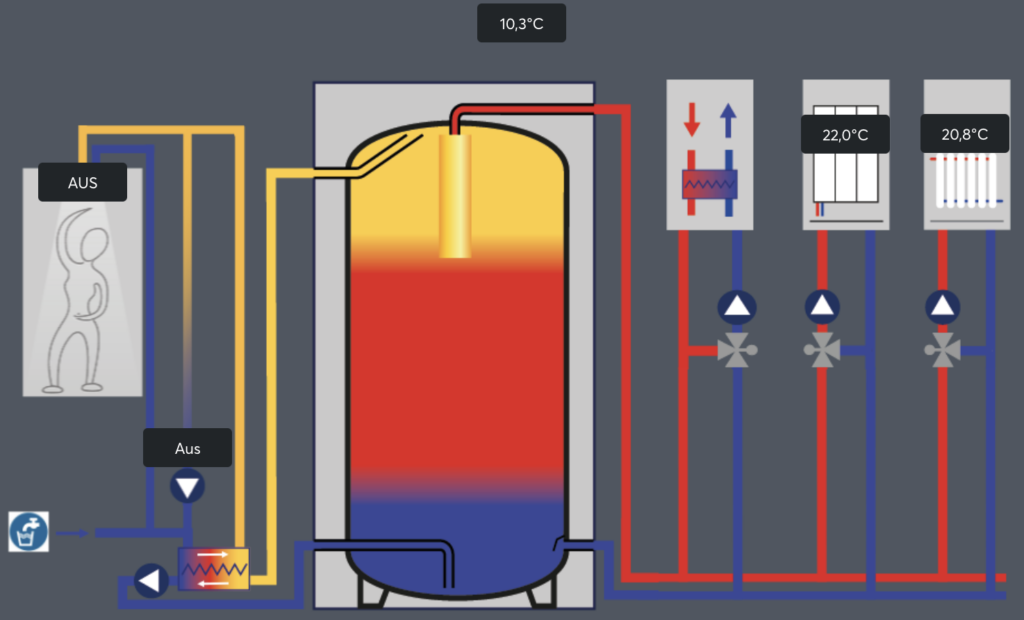
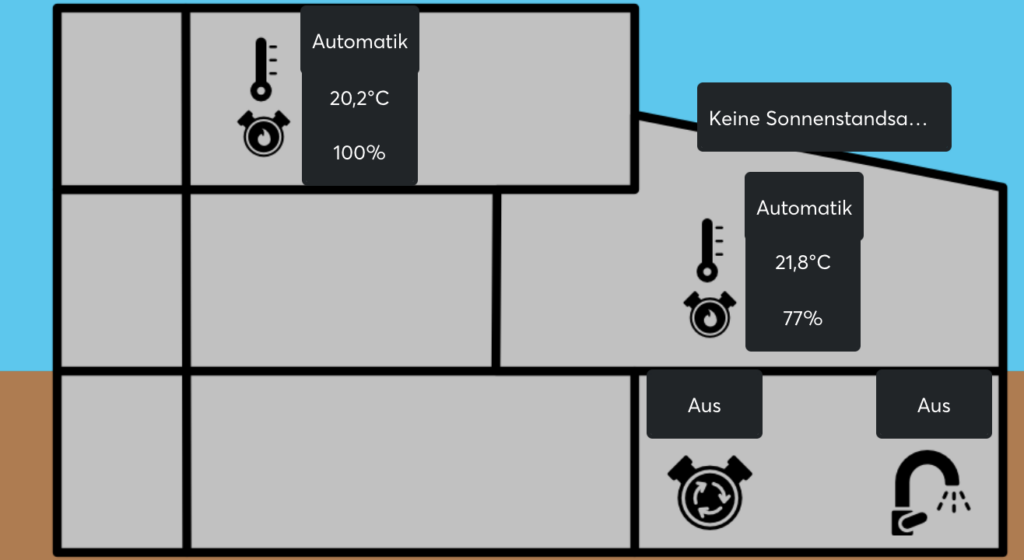
unten rechts, im Keller, ist links die Zirkulationspumpe und rechts der Strömungsschalter (z.B. TA LINK) der dann auch die Frischwasserstion einschaltet und sich darum kümmert das Warmwasser zu erzeugen. Darüber im EG (Erdgeschoss) ist von der Technische Alternative (TA) ein Raumsensor (TA LINK) der die Raumtemperatur erfasst und die Betriebsarten (RAS-State) übergibt.

Raumsensor mit Betriebsarten (RAS-State)
- Standbybetrieb, Frostschutz (ganz links, Kreis mit Punkt Symbol)
- Absenkbetrieb (zweite von links, Mond Symbol)
- Normalbetrieb (drittes von links, Sonne Symbol)
- Automatikbetrieb (ganz rechts, Uhr Symbol)
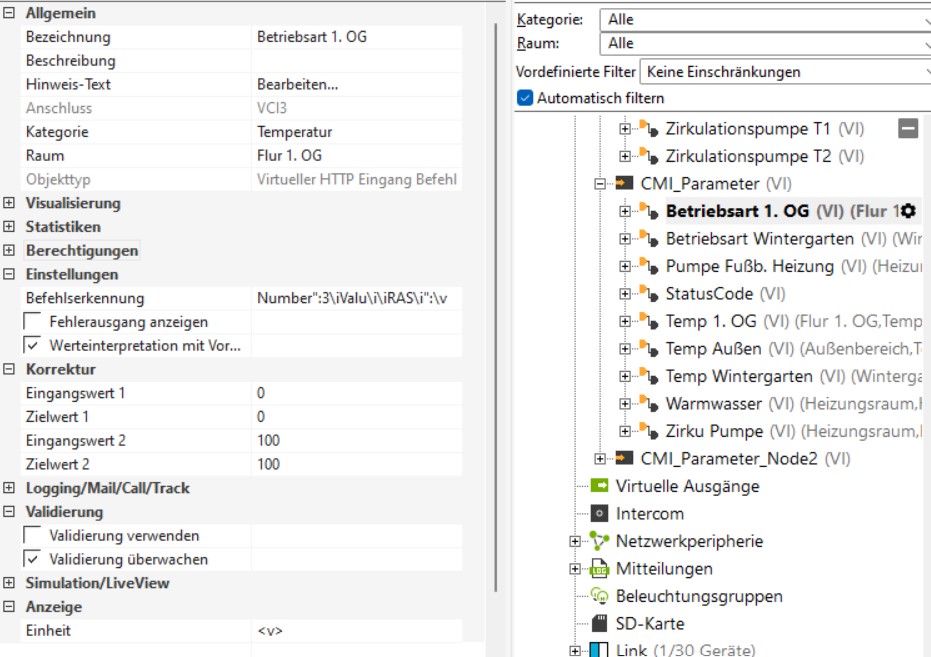
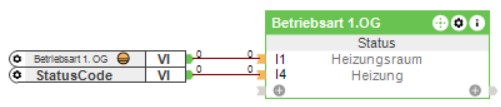
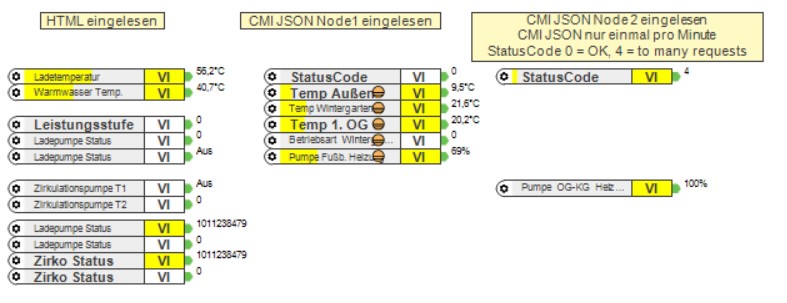
im Stockwerk sind also die Betriebsart, die Stockwerktemperatur (von je einem Sensor) und die Leistungsstufe der Heizungspumpe. Der Wert mit Keine Sonnsenstandsa… kommt von Loxone und ist von der Beschattung und hat mit unserem Thema hier nichts zu tun. Also nochmal zu meiner Technischen Alternative JSON abfrage, hier auf der rechten Seite zu sehen:

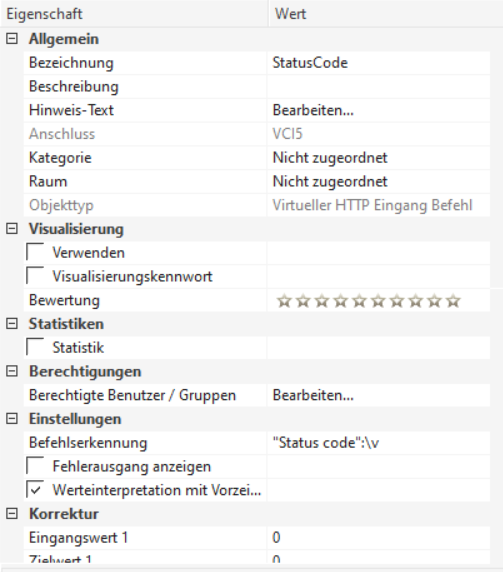
die Pumpe für das Obergeschoss ist auf der Node 2 (Knoten2, zweite UVR16x2) meiner TA Steuerung. Via JSON lässt sich nur einmal Pro Minute der Statuswert auslesen, wie man im Bild schon erkennt, bei einem neustart vom Miniserver versucht er die Werte direkt nach dem neustart auszulesen bekommt er eine Node die aktuellen Werte und bei der zeiten Abfrage einen Fehler zu sehen am StatusCode = 4. Loxone behält aber die alten Werte die er mal geladen hat zu sehen an Pumpe OG … VI 100% ist beim StatusCode 4 ein falscher Wert. Dies liese sich mit einem Statusbaustein in Loxone bereinigen. Später dazu mehr. Wie bekommen wir jetzt zuverlässig Werte via HTML, theoretisch geht das, dass man die komplette HTML Seite der CMI einliest und sich dann die Werte raus nimmt.
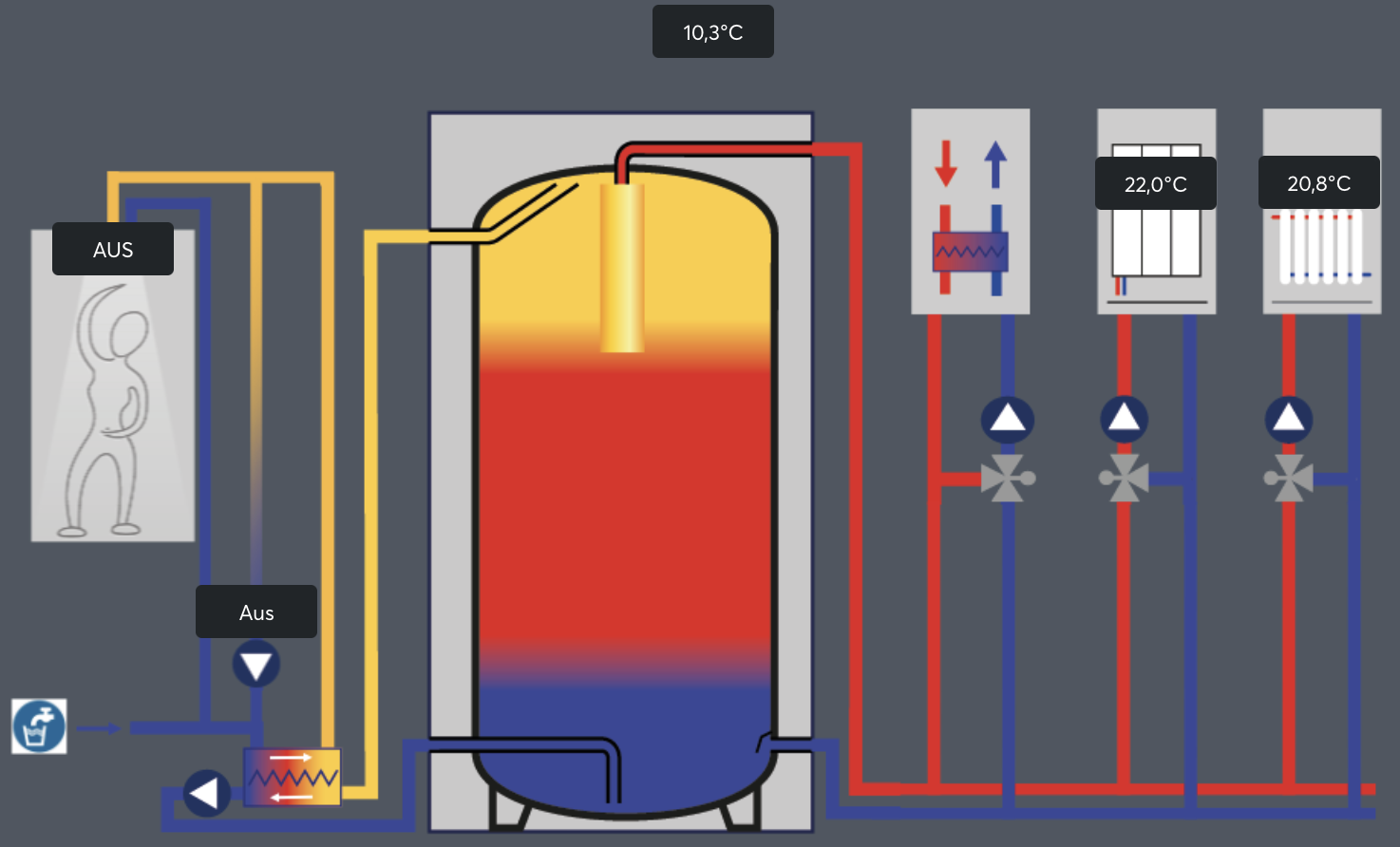
Schema aus dem CMI der Technischen Alternative zu Loxone
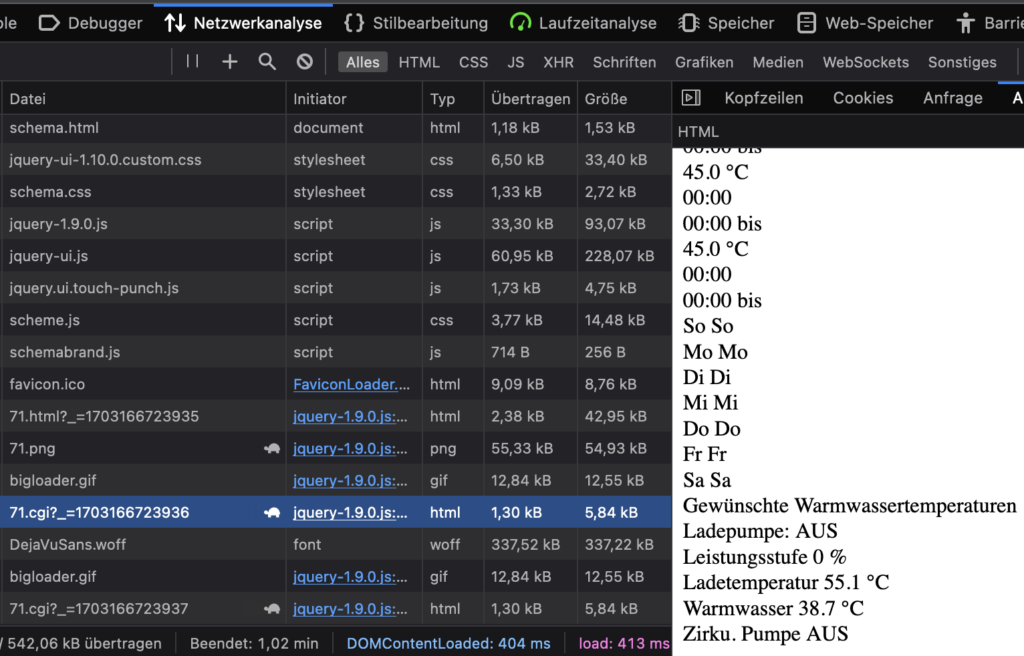
Das CMI lädt sich die Werte aber dynamisch nach und das ist auch was wir wollen nur die Werte. Nicht das Schema selbst, in jedem Webbrowser können wir mithilfe der Webentwickler Werkzeuge die Seite die wir brauchen herausfinden, wir gehen auf eine Technische Alternative Schema Seite die die Werte enthält die wir wollen und öffenen die Webentwickler Werkzeuge z.B. www.XXXX.cmi.ta.co.at/webi/schema.html#71 über das Antwort Fenster sehen wir ob die Werte enthalten sind.

Die URL im Feld Datei kopieren wir uns und können uns direkt in einem neuen Fenster öffnen: theoretisch auch mit der globalen WAN Adresse, https://XXXX.cmi.ta.co.at/webi/schematic_files/71.cgi?_=1703166723937, wenn ihr allerdings nicht gerade eingelogt seit müsst ihr Username und Passwort hinzufügen, (bei Loxone dann dringend erforderlich), anbei mit localer IP adresse: http://192.168.178.5/schematic_files/71.cgi?_=1703167193663 zur id hinten raus habe ich nichts gefunden und in unserem fall reicht auch das kürzel .cgi? ohne ID, Zusammengefasst:
- SCHEMA: http://192.168.178.5/schema.html#71
- WERTE: http://192.168.178.5/schematic_files/71.cgi?


Die Werte in Loxone interpretieren
Kommen wir also endlich dazu die Werte in Loxone einzutragen. Für einen HTML aufruf brauchen wir einen virtuellen HTML Eingang wie das im allgemeinen Funktioniert steht auf der Loxone Homepage: https://www.loxone.com/dede/kb/virtueller-http-eingang/
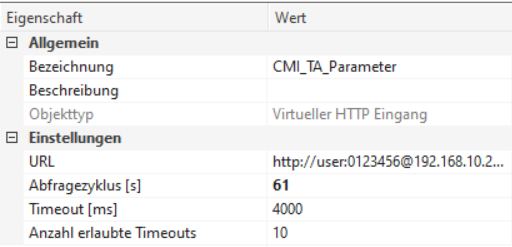
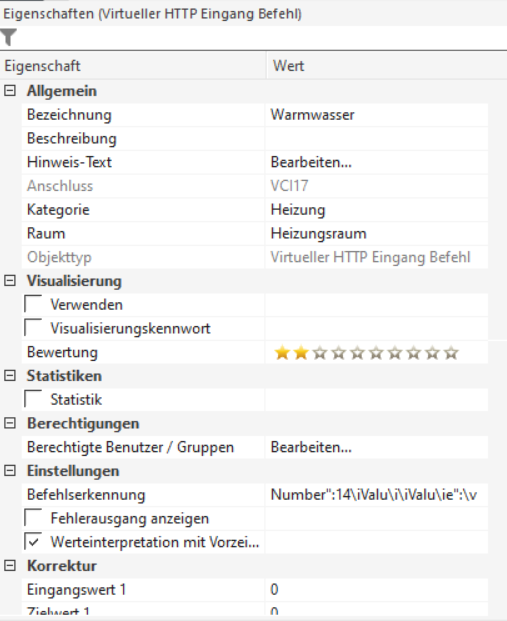
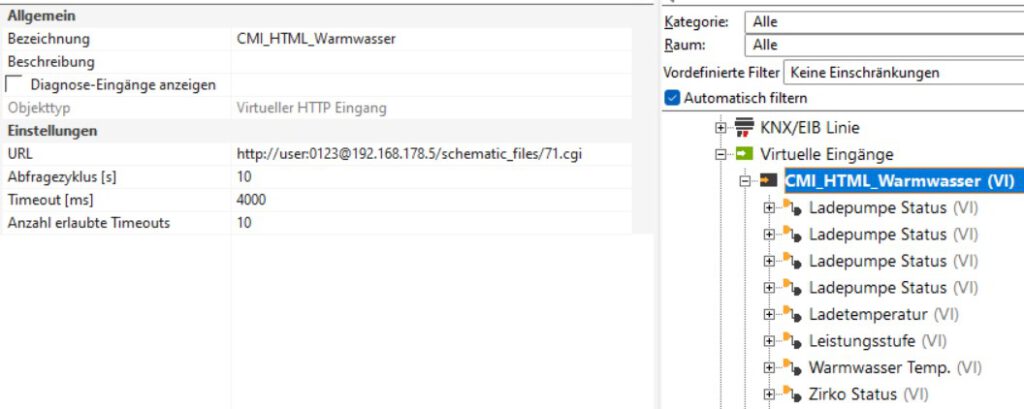
Nachdem wir den Virtuellen Eingang erstellt haben geben wir ihm einen treffenden Namen den wir nächste Woche auch noch verstehen, nachdem ich hier die Werte meiner Warmwasserbereitung haben will hab ich es CMI_HTML_Warmwasser genannt ist aber euch überlassen. In den Bildern seht ihr übrigens auch meine Tests die ich noch gemacht habe, da nicht alles so funktioniert wie ich mir das im vorhinein gedacht hatte.

Virtueller Eingang erstellen und
- Bezeichnung: CMI_HTML_Warmwasser
- URL: http://user:0123@192.168.178.5/schematic_files/71.cgi?
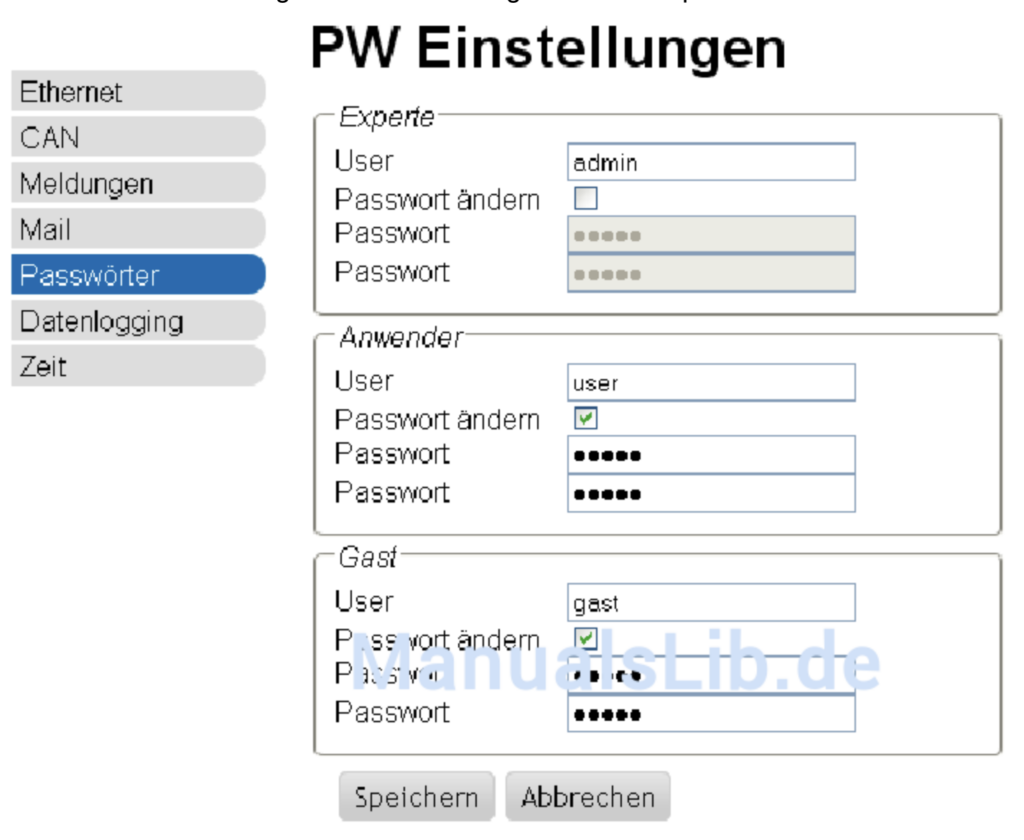
Der User und das Passwort 0123 ist ein Beispiel in der CMI Oberfläche (/#settings_pw.cgi) müsst ihr für den Anwender einen Benutzernamen und natürlich ein sicheres Passwort eingeben.
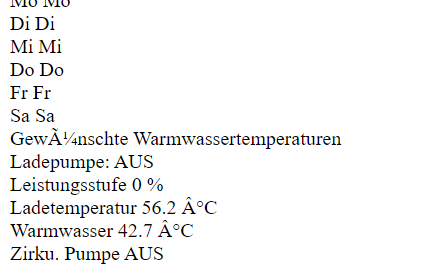
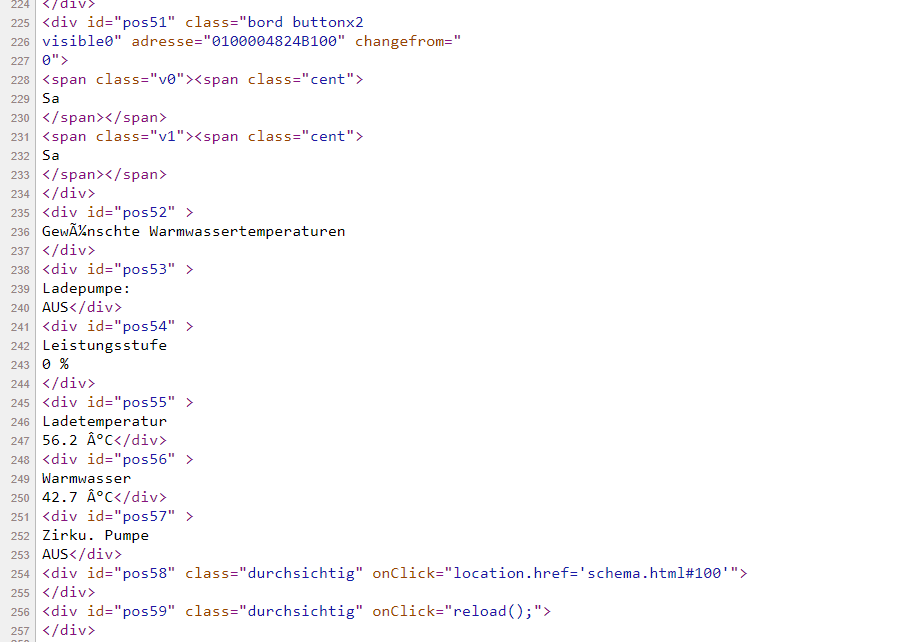
Welche Werte will ich jetzt evektiv in Loxone zur Verfügung haben, in meinem Fall bekomme ich durch das aktuelle Schema, FETT was mich eigentlich interresiert:
- Ladepumpe: AUS
- Leistungsstufe 0 %
- Ladetemperatur 55.1 °C
- Warmwasser 36.1 °C
- Zirku. Pumpe AUS
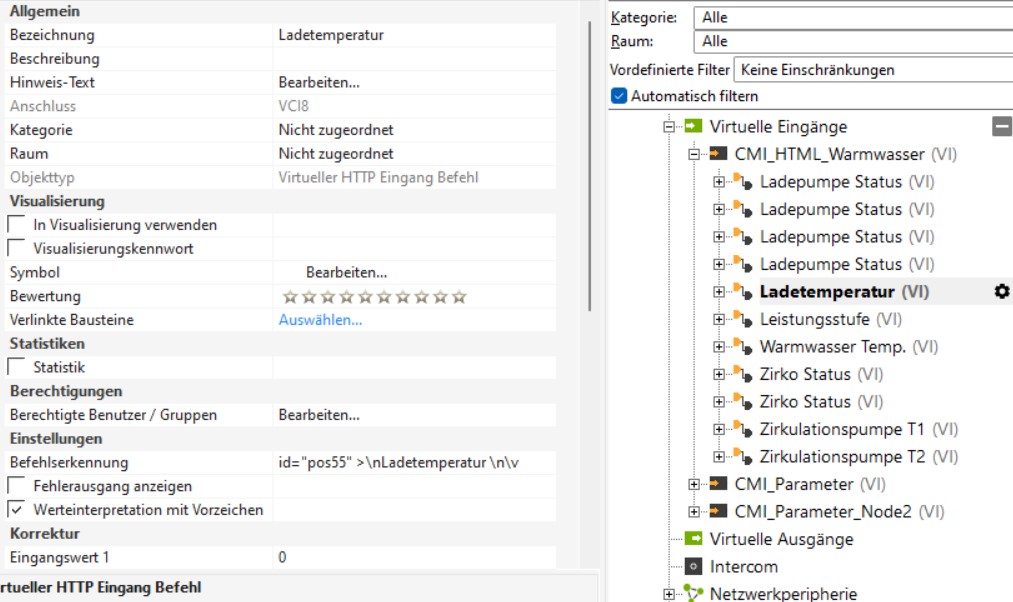
Zuerst mal die einfachen Werte wie wir sie auch aus dem JSON kennen, dafür brauchen wir jetzt einen Virtueller HTTP Eingang Befehl:

Virtueller HTTP Eingang Befehl:
- Bezeichnung: Ladetemperatur
- Befehlserkennung: id=“pos55″ >\nLadetemperatur \n\v
- Einheit:<v.1>°C
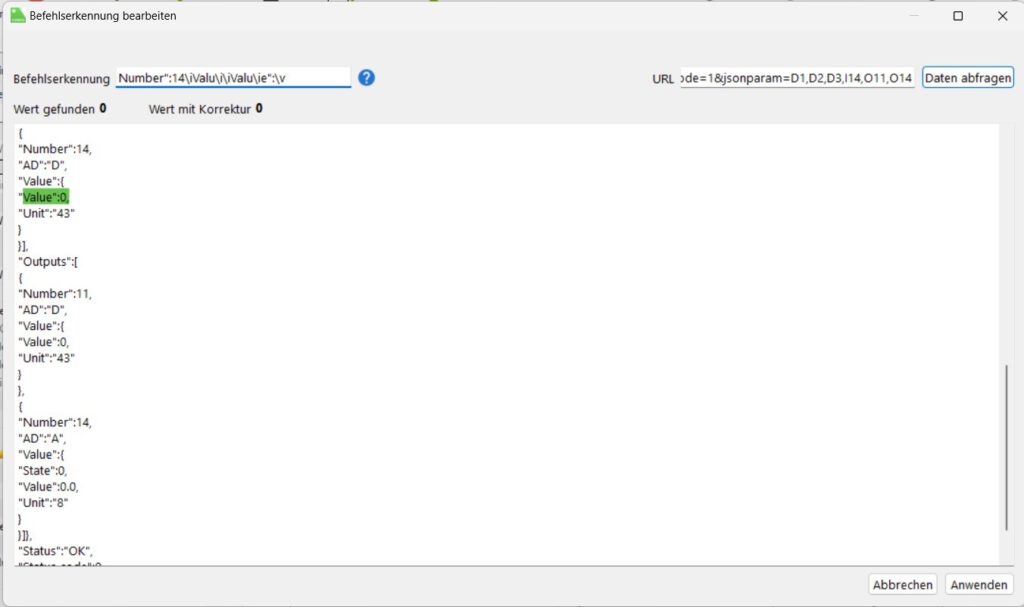
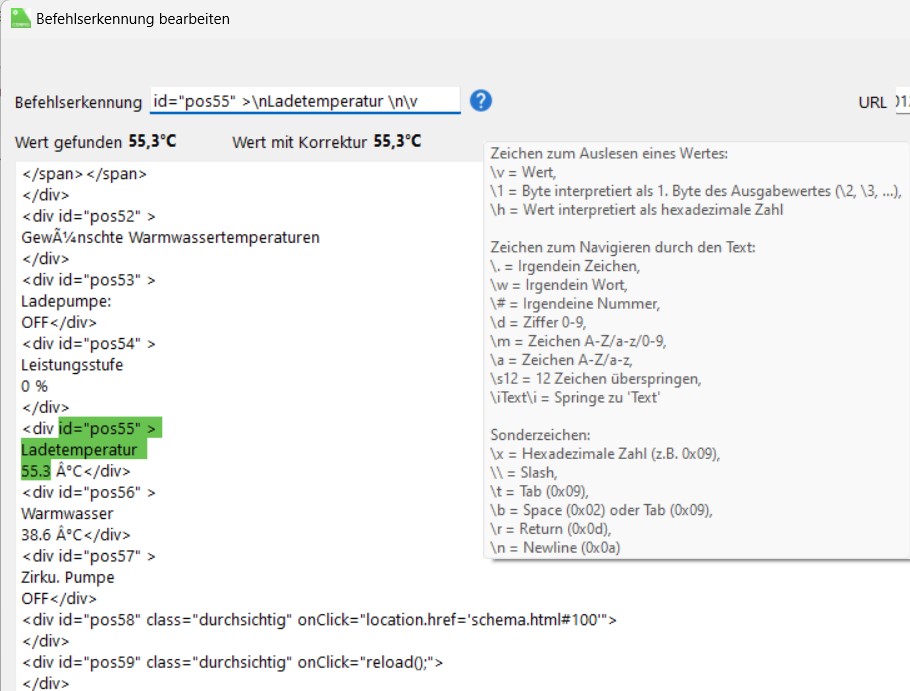
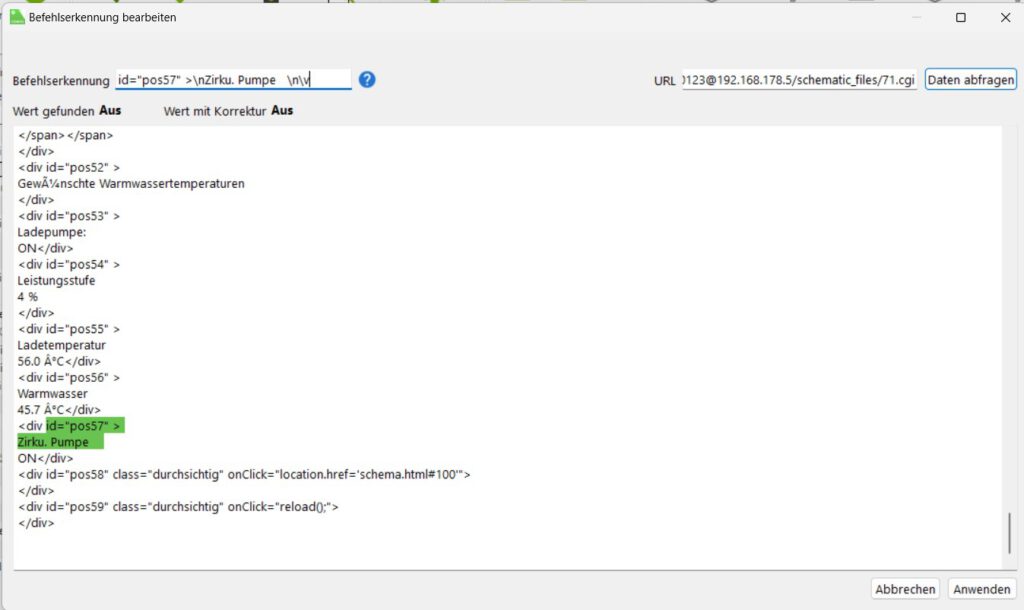
Details zur Befehlserkennung, wenn wir auf den Anzeiger im Porjektfenster doppelklicken oder bei den Einstellungen bei der Befehlserkennung am rechten Eingeberand erscheinen drei Punkte … wenn wir auf diese klicken öffnet sich die Befehlserkennung bearbeiten. wenn wir über das Fragezeichen gehen bekommen wir zusätzliche Inforamationen wie wir durch den Text navigiren und Loxone die Werte zuteilen können wie wir sie wollen, ein Beispiel:
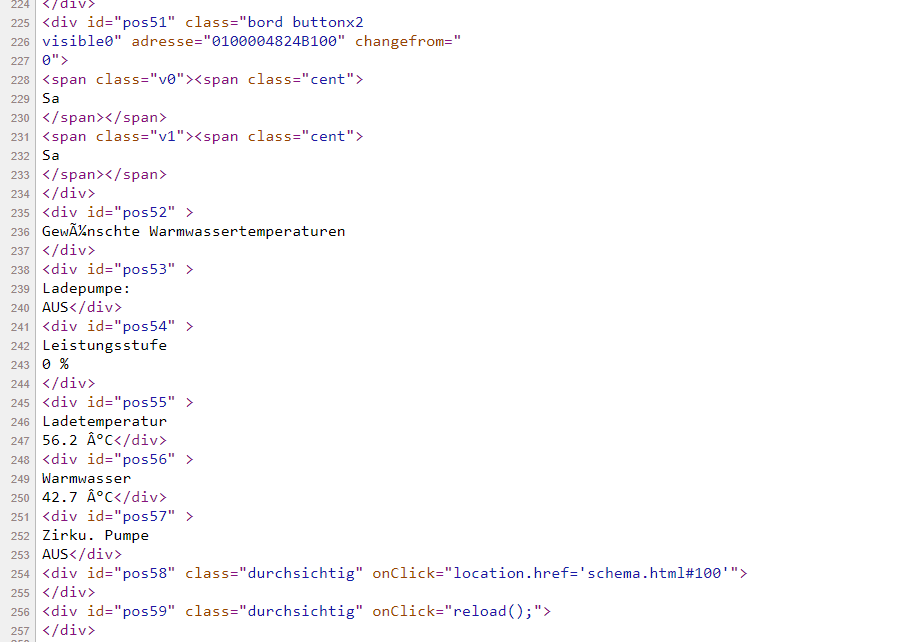
im HTML Code sehen wir warum wir diese Zeilen brauchen besonders gut im ersten Wert: id=“pos55″ >\nLadetemperatur \n\v
- id=“pos55″ > \festerWert zum suchen
- \n \Zeilenumbruch
- Ladetemperatur |danach muss Ladetemperatur kommen
- \n |noch ein Zeilenumbruch
- \v |jetzt kommt der Wert den wir wollen


Loxone Sonderlocken
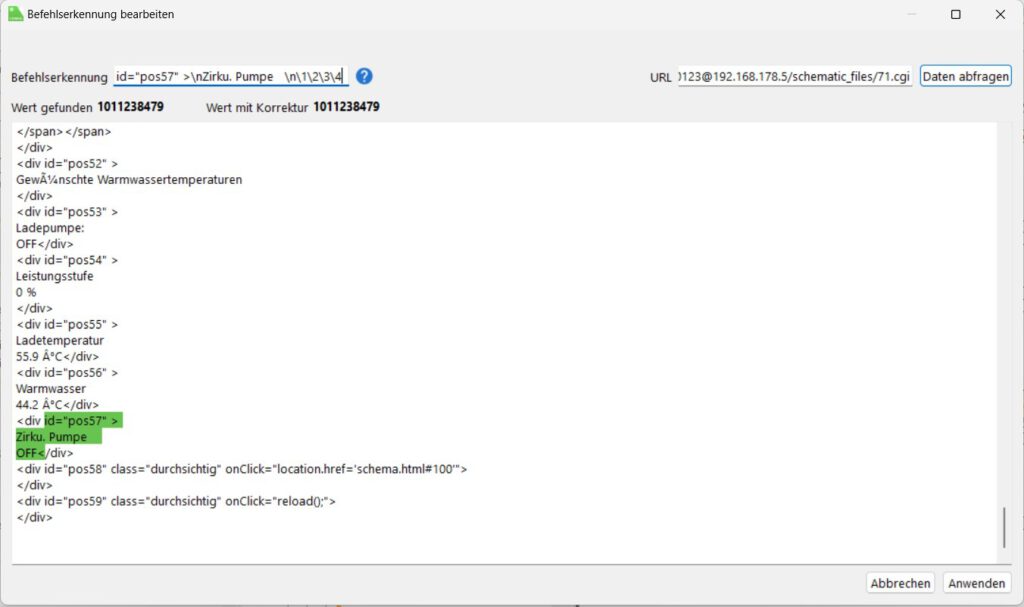
So jetzt fingen meine Problem an, Loxone hat keine Problem Zahlenwerte aus einer HTML zu übernehmen, aber aus irgendeinem Grund funktionierte das auf teufel kom raus nicht mit Texten, in meinem Fall AUS und EIN. Anbei mal meine Ergebnisse:

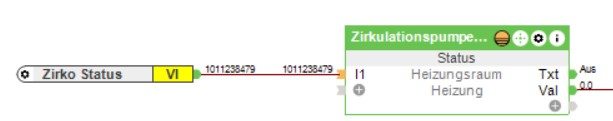
Im Bild erkennt man sehr gut das das HTML die Zirku. Pumpe ON angiebt Loxone diesen Wert aber nicht interpretieren kann und Aus zurück gibt. und nicht teuschen lassen testet die Werte die ihr braucht druch, nur weil OFF da steht und Loxone Aus schreibt heißt das nicht das ihr richtige Werte habt. Ich konnte mich damit behelfen den Wert als Byte zu interpretieren, in meinem fall die nächsten 4:

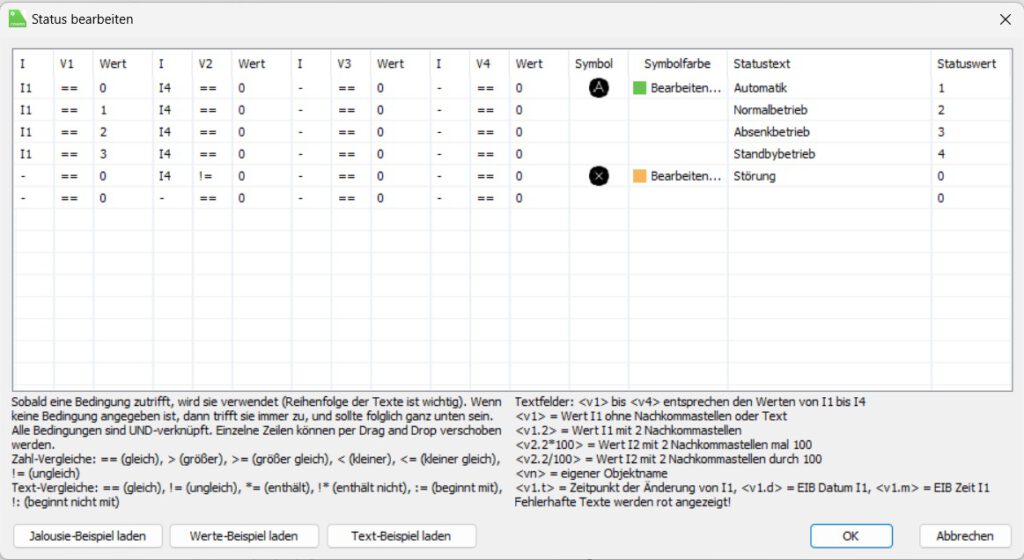
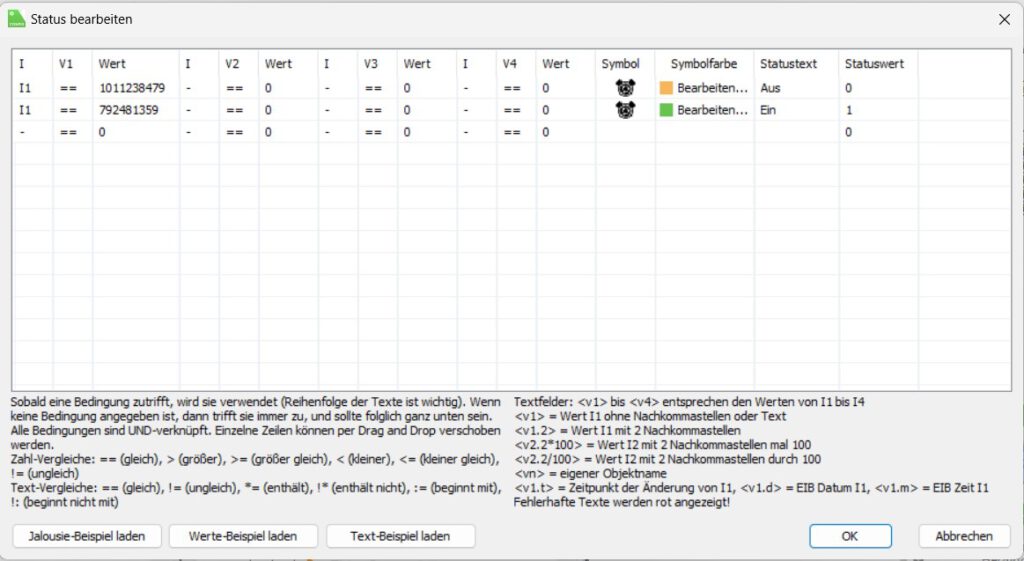
So kann man mit der Zahl 1011238479 nichts anfangen, wenn man aber einwenig damit experimentiert bekommt man raus das dieser Wert für OFF=AUS und bei ON=EIN der Wert 792481359 steht. Da die Werte immer gleich bleiben je nach Status kann man sich jetzt in Loxone einen Status dafür bauen um das wieder leserlich zu bekommen:


Das gleiche habe ich dann bei der Ladepumpe auch so gemacht. Bei der Ladepumpe hätte man auch über die Leistungsstufe arbeiten können. Final habe ich also eine Hybrid Lösung aus JSON und HTML für meine Übersichtsseite in Loxone und im großen und ganzen bin ich soweit damit zufrieden, lauft ca. 6 Monate ohne größere Probleme.