In diesem ersten Teil war ich noch sehr zuversichtlich das eine indirekte Beleuchtung meines Wohnzimmers was ganz einfaches und bestimmt sehr schnell zu realisieren ist. LED Leiste auf den Schrank geschraubt und fertig, leider Stellte sicher heraus das ich mit einigen Schwierigkeiten zu kämpfen hatte.

Aber fangen wir ganz von vorne an, nach einer Google Recherche bin ich für den LED Steifen bei www.aliexpress.com gelandet. Ausschlaggeben war damals der Preis von nur 24,28€ für die 5 Meter. Laut „Hersteller“ verbraucht der LED Streifen 21 w/m macht bei 5 Metern ca. 105 Watt gesamt Leistung.

- RGBWW LED Streifen
- 12V
- 21 Watt / Meter
- 24,28€ (2015)
Da ich noch etwas mehr beleuchten will, in meinem Wohnzimmer, benutze ich ein 400W Netzteil. Das habe ich damals bei Amazon bestellt hatte für 61,99€, der Verkäufer vertreibt dieses aber nicht mehr. An einem wärmeren Tag habe ich eine Vermutung dafür gefunden, der eingebaute Lüfter ist leider störend, besonders wenn man sich einen Film ansieht. Welches ich dann letztendlich doch ersetzen musste durch ein 200W 12V Netzteil ohne Lüfter, dieses habe ich bei E Bay gekauft für 30,90€ welches seit dem einen sehr guten Job macht.

- DC12V Netzteil
- 200W
- IP67 (Wasserdicht)
- 30,90€ (2017)
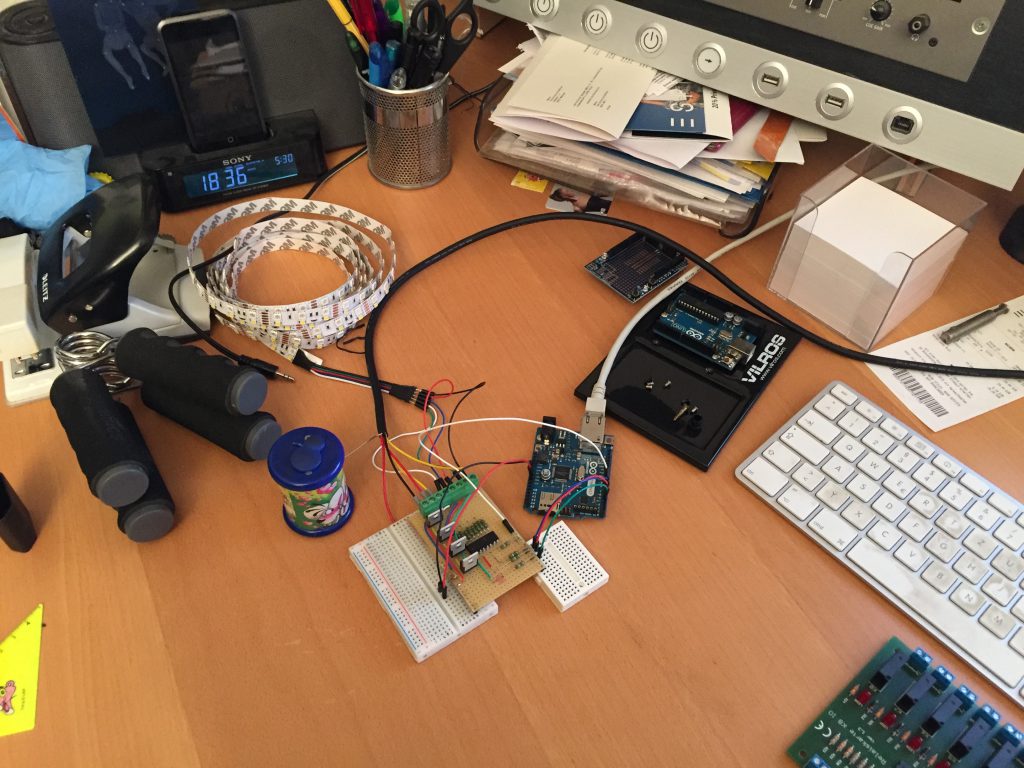
Danach hab ich mir über die Ansteuerung gemacht. Da ich mich für einen RGBWW Streifen also Rot, Grün, Blau und WarmWeiß entschieden hab, musste ich mir was einfallen lassen wie ich diese Einschalten lasse. Meine erste Wahl viel auf einen Arduino und später auf einen Arduino Leonardo ETH, welcher eine RJ45 Schnittstelle hat, wodurch ich ihn per Smartphone steuern lassen kann.

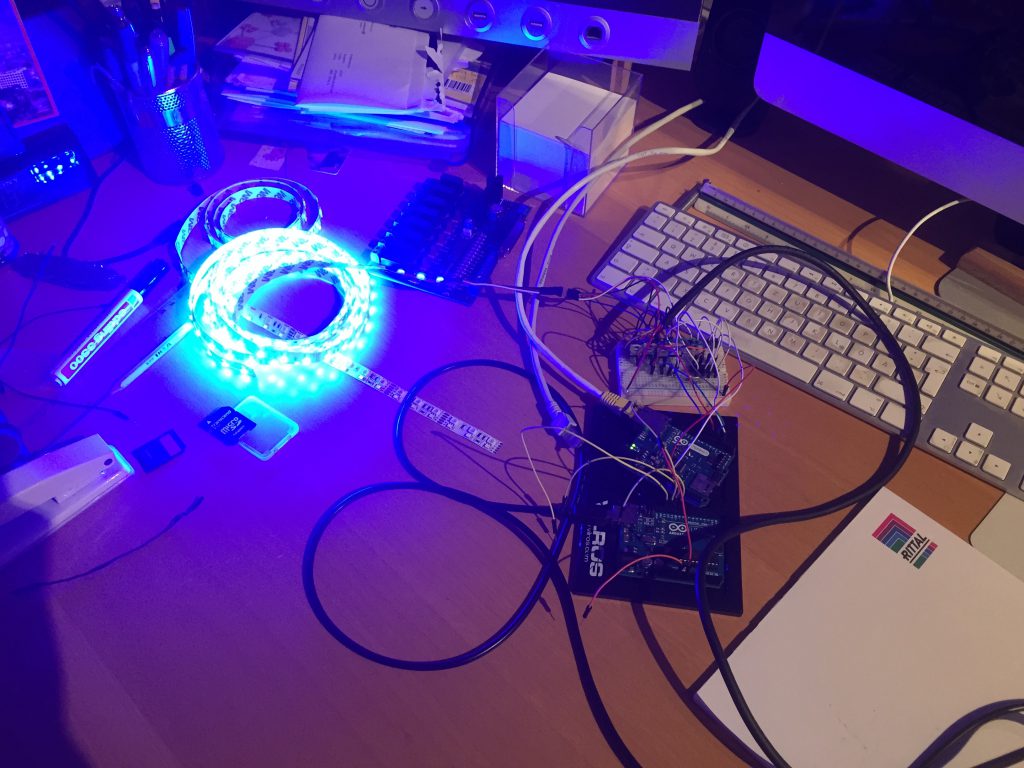
Testaufbau mit Blau 
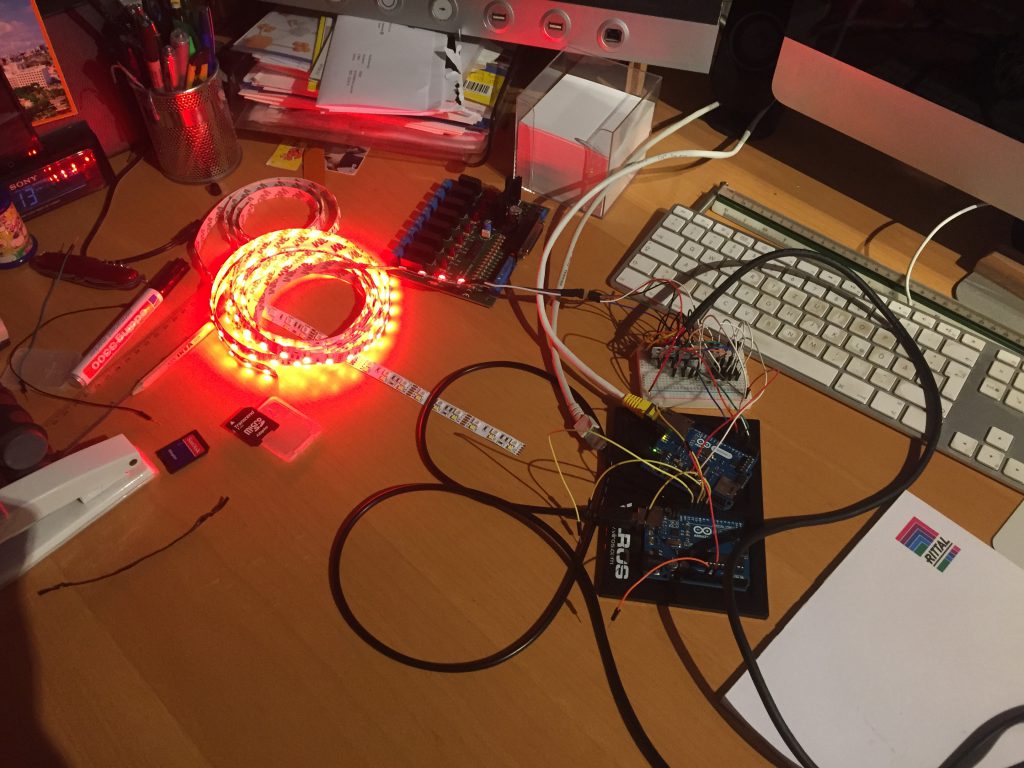
Testaufbau mit Rot 
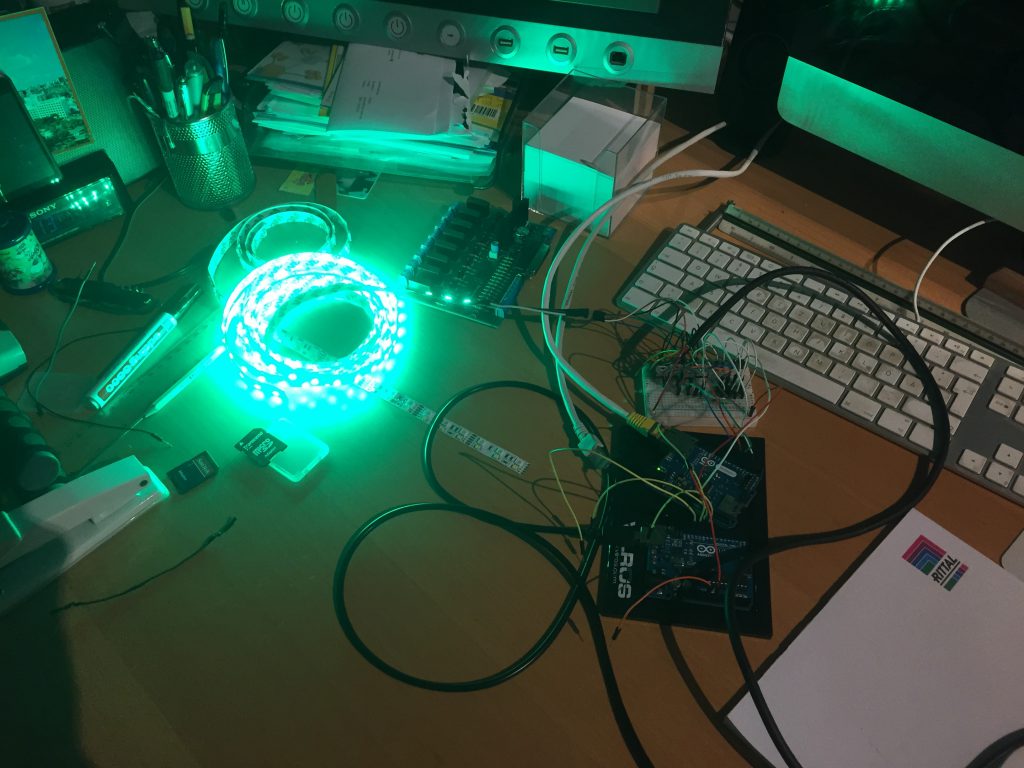
Testaufbau mit Grün 
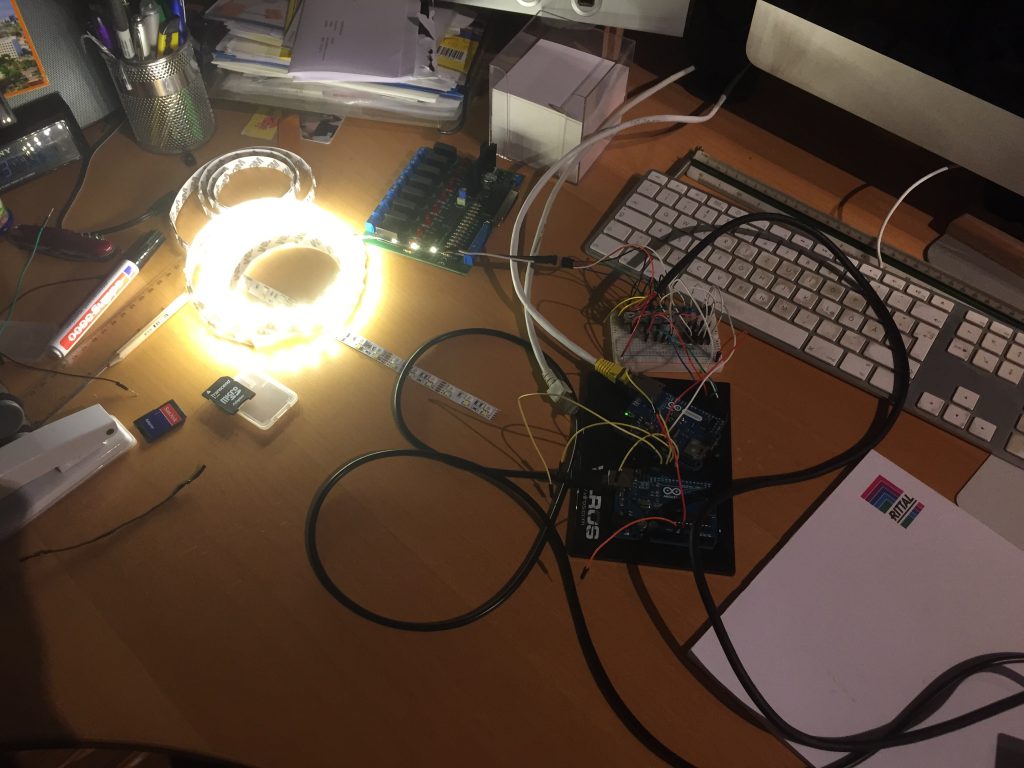
Testaufbau mit WarmWeiß 
Testaufbau mit Allen
Nach den ersten Test mit dem Steckbrett (breadboard). Die Schaltung und die einzelnen Komponenten habe ich von simtronyx – Das Elektronik Blog übernommen und um den WarmWeiß Ausgang erweitert. Dort findet ihr auch die einzelnen Komponenten und den Elektroplan. Nachdem die ersten Versuche gut gelaufen sind, habe ich die einzelnen Komponenten auf eine Kupfer (CU) Flachbaugruppe gelötet.

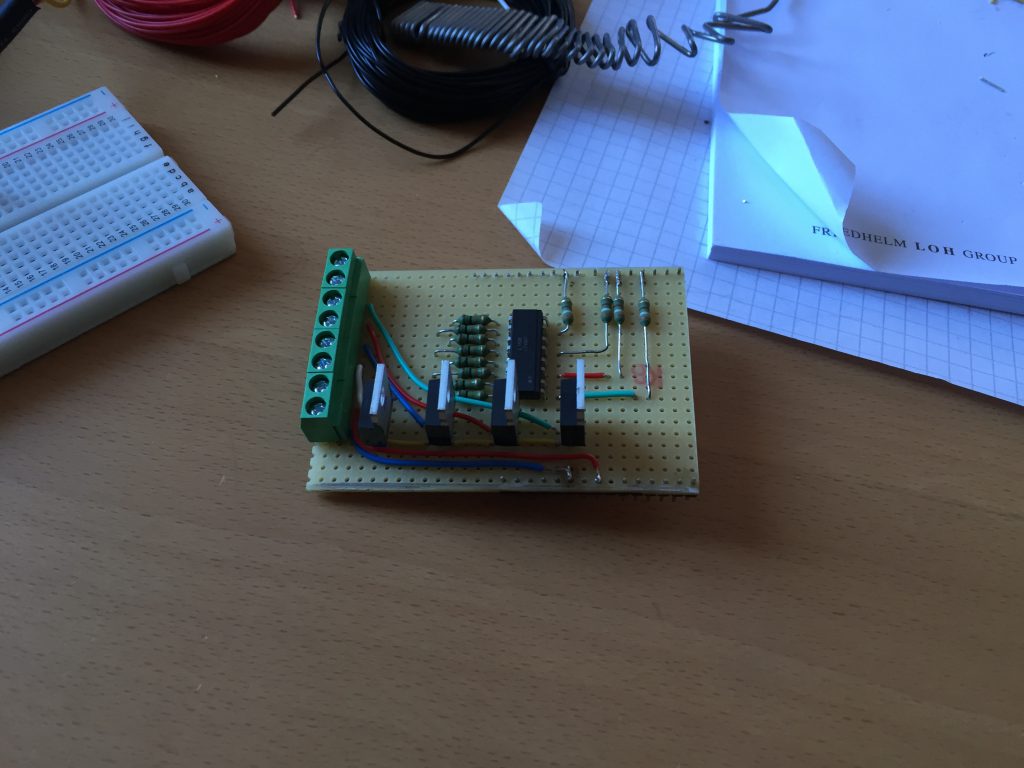
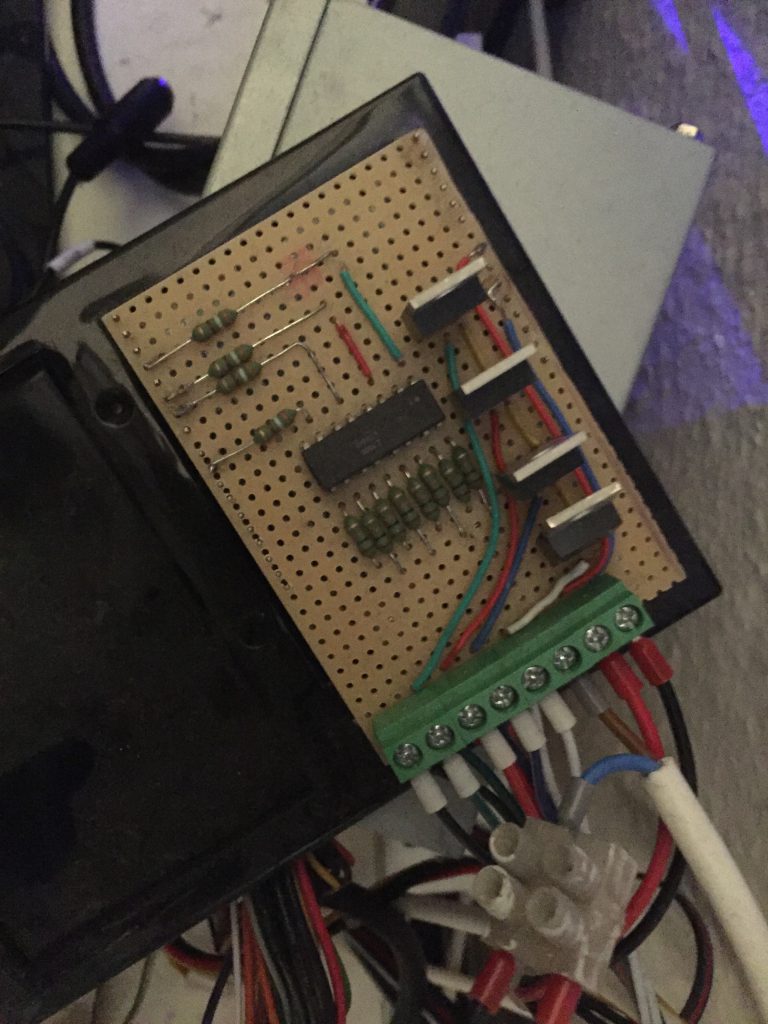
Flachbaugruppe von oben 
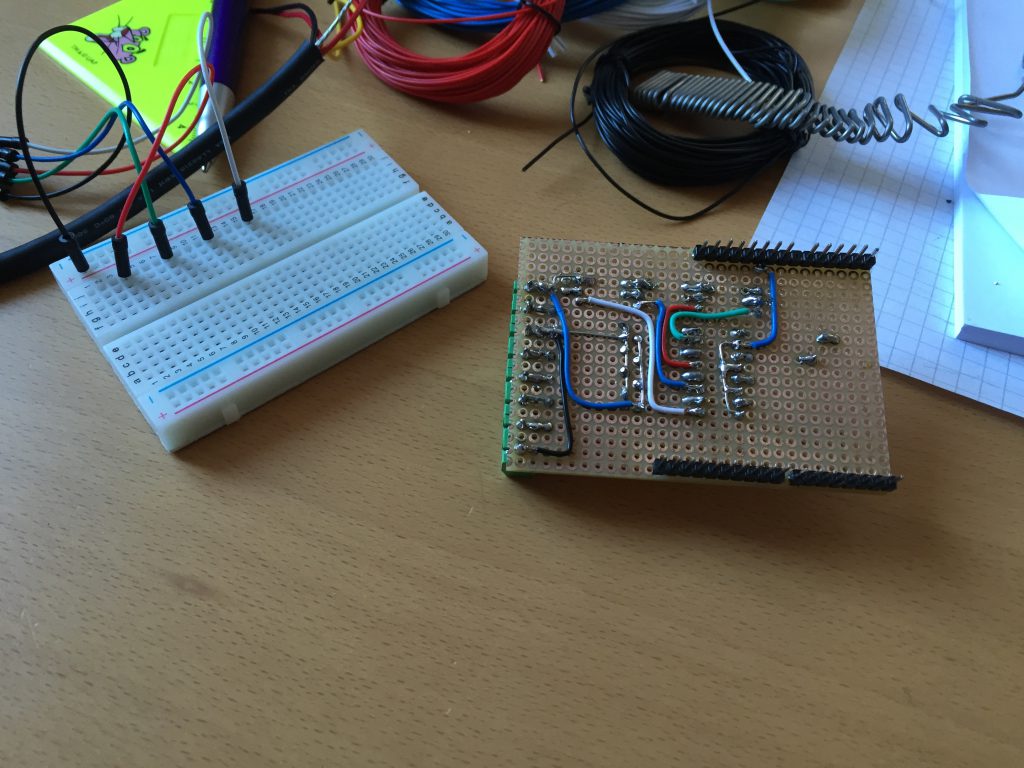
Flachbaugruppe von unten 
Flachbaugruppe angeschlossen 
Flachbaugruppe mit Steckbrett 
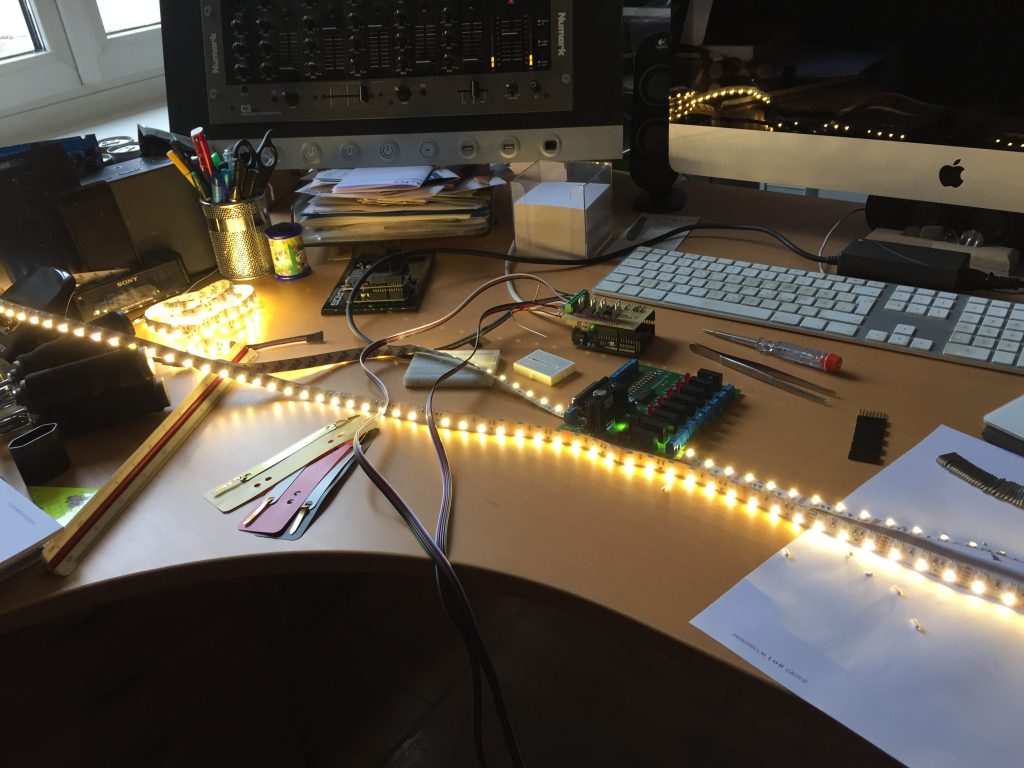
Flachbaugruppe erste Tests
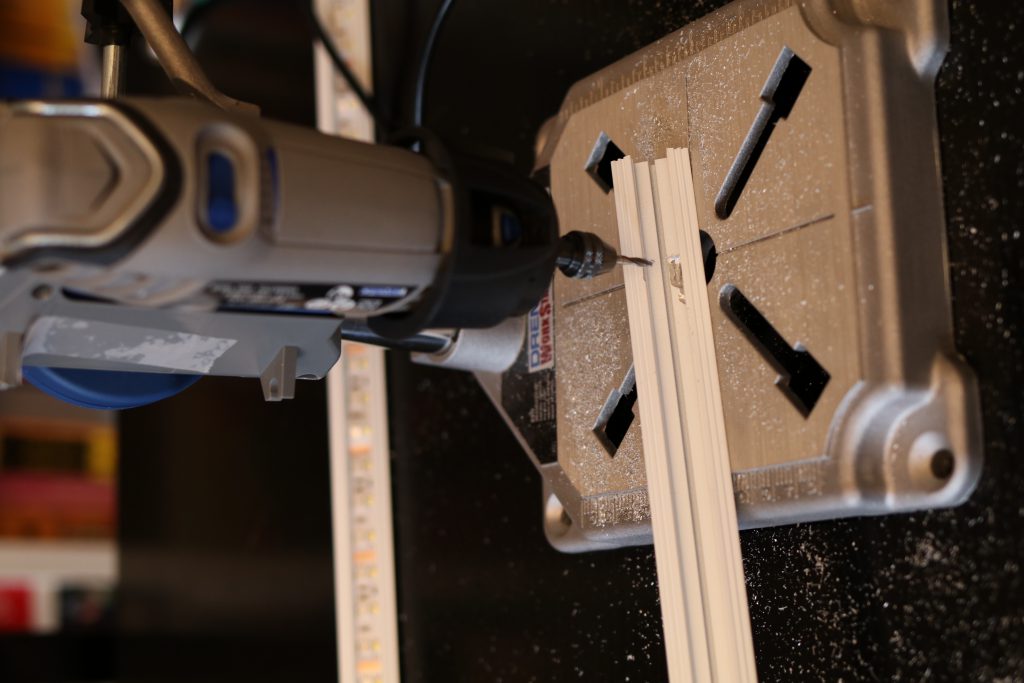
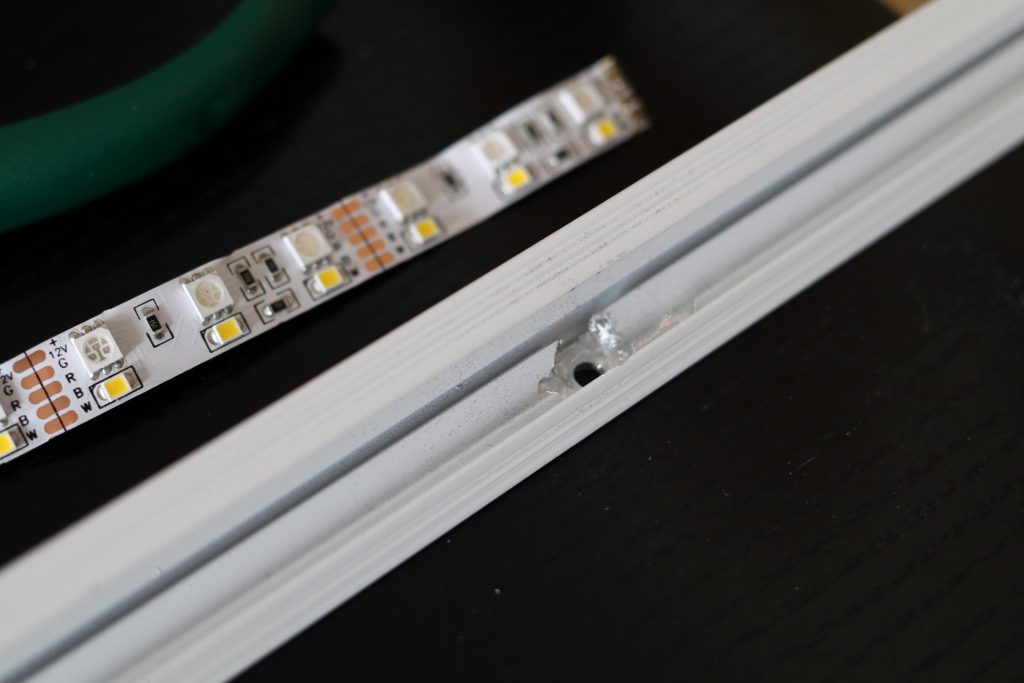
Soweit so gut. Danach ging es an die Aluminiumleisten oder Aluminiumschienen in denen der LED Streifen. Leider kann ich dazu keine Rechnung mehr finden, daher weiß ich jetzt auch nicht mehr was ich bezahlt oder woher ich diese habe. Falls ich zufällig mal darüber stolpere, werde ich dies nachreichen. Befestigt habe ich diese mit Spax Schrauben und für die Löcher habe ich etwas mehr Platz in der Aluminiumleiste gebraucht und mit der Dremel Workstation „gefräst“. Würde ich so nicht mehr machen, hat aber in diesem Fall funktioniert.

Platz für die Senkkopfschrauben schaffen. 
Platz für die Senkkopfschrauben schaffen. 

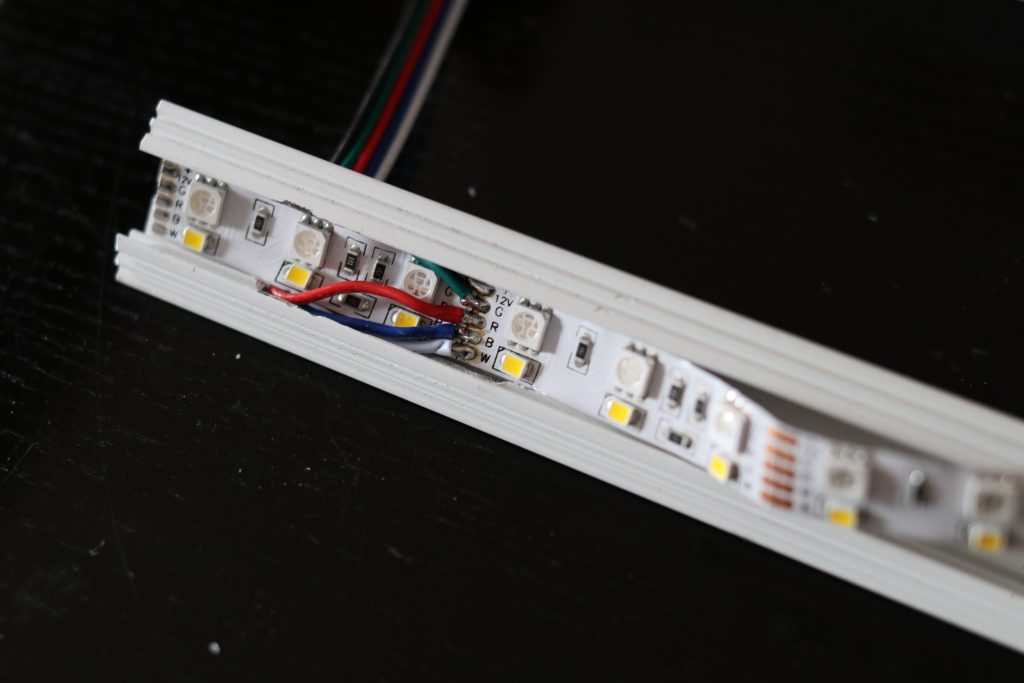
LED Strip platziren 
LED Stipe anlöten
Zuletzt das ganze auf dem Schrank befestigt und Angeschlossen. Dann an die Programmierung, bzw. zuerst den Arduino Uno mit dem Leonardo ETH ersetzt und dann einige Code Schnipsel aus dem Internet zusammen kopieren:
Arduino WEB RGBWW V1.0
#include <SPI.h> // Für Arduino Version größer als 0018
#include <Ethernet.h>
#include <SD.h>
byte sdPin = 4; // Pin der SD-Karte
//Default wird durch config.txt beeinflusst:
byte mac[] = { 0x90, 0xA2, 0xDA, 0x0F, 0x84, 0xD0 }; // MAC-Adresse des Ethernet-Shield
byte ip[] = { 192, 168, 2, 128 }; // IP zum aufrufen des Webservers
int LEDsRed = 5; // PWM 5
int LEDsGreen = 6; // PWM 6
int LEDsBlue = 3; // PWM 3
int LEDsWhite = 9; // PWM 9
// Color Controll Parameter
int Red_Value = 0;
int Green_Value = 0;
int Blue_Value = 0;
int White_Value = 0;
int interval = 200;
unsigned long previousMillis = 0;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600); // for debugging
pinMode(10, OUTPUT);
// initialize SD card
Serial.println("Initializing SD card...");
if (!SD.begin(sdPin)) {
Serial.println("ERROR - SD card initialization failed!");
return; // init failed
}
Serial.println("SUCCESS - SD card initialized.");
// check for index.htm file
if (!SD.exists("index.htm")) {
Serial.println("ERROR - Can't find index.htm file!");
return; // can't find index file
}
Serial.println("SUCCESS - Found index.htm file.");
if (!SD.exists("config.txt")) {
Serial.println("ERROR - Can't find config.txt file!");
return; // can't find index file
}
Serial.println("SUCCESS - Found config.txt file.");
}
void loop() {
unsigned long currentMillis = millis();
// put your main code here, to run repeatedly:
if (currentMillis - previousMillis > interval) {
if (!Red_Value == 255 && !Green_Value == 255 && !Blue_Value == 255 && !White_Value == 255) {
setcolor(fade(Red_Value, 255), fade(Green_Value, 255), fade(Blue_Value, 255), fade(White_Value, 255));
}
previousMillis = currentMillis; // aktuelle Zeit abspeichern
}
}
void setcolor( int red, int green, int blue, int white) {
analogWrite(LEDsRed, red);
analogWrite(LEDsGreen, green);
analogWrite(LEDsBlue, blue);
analogWrite(LEDsWhite, white);
}
int fade(int setvalue, int sollvalue) {
if (sollvalue < 0) {
sollvalue = 0;
}
if (sollvalue > 255) {
sollvalue = 255;
}
if (setvalue == sollvalue) {
return setvalue;
}
else if (setvalue <= sollvalue) {
if (setvalue + 1 > 255) {
return 255;
}
else {
return setvalue + 1;
}
}
else {
if (setvalue - 1 < 0) {
return 0;
}
else {
return setvalue - 1;
}
}
}Dazu kam noch die index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<style>
body{
background-color: #F1F1F1;
}
a{
float: left;
display: block;
width: 10%;
height: 30px;
background: #F1F1F1;
padding: 10px;
text-align: center;
border-radius: 5px;
color: #000;
font-weight: bold;
text-decoration : none;
}
h1{
text-align: center;
}
.label {
display: block;
float: left;
width: 20%;
margin: 1%;
font-size: 2em;
}
input {
display:NONE;
float: left;
margin-top: 20px;
width: 40%;
}
.white,.red,.green,.blue,.OUT{
display: block;
float: left;
width: 100%;
}
.OUT {
background-color: #ccc;
}
.OUT .label {
width: 95%;
}
.white {
background-color: #fff;
}
.red {
background-color: #f00;
}
.green {
background-color: #0f0;
}
.blue {
background-color: #00f;
}
.content {
width: 700px ;
margin-left: auto ;
margin-right: auto ;
}
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : portrait) {
h1 {
font-size: 5em;
}
.content {
width: 100% ;
margin-left: auto ;
margin-right: auto ;
}
.label {
font-size: 3em;
}
a{
font-size: 1.94em;
height: 100px;
}
}
}
@media only screen and (max-width: 760px) {
.content {
width: 100% ;
margin-left: auto ;
margin-right: auto ;
}
a{
height: 100px;
}
}
</style>
<script>
function fader() {
var x = document.getElementById("white").value;
window.location.href = "/?pinA3="+x;
/*
$("#swatch").click(function () {
var red = $("#red").slider("value");
var green = $("#green").slider("value");
var blue = $("#blue").slider("value");
$.post("php-ajax/cmd.php?mode=picker", {red:red, green:green, blue:blue});
*/
}
</script>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RGB LED Controll</title>
</head>
<body>
<div class="content">
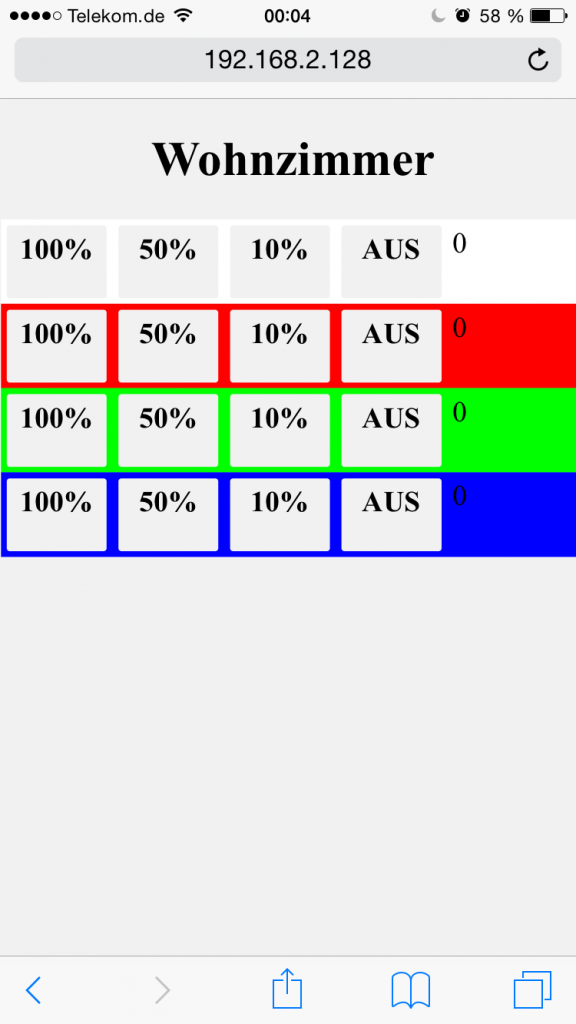
<h1>Wohnzimmer</h1>
<form class="OUT" oninput="">
<a class=label href="/?pinA9=0&pinA5=0&pinA6=0&pinA3=0" target="ifr">AUS</a>
</form>
<br />
<form class="white" oninput="window.location.href = '/?pinA3='+WHITE.value;">
<a class=label href="/?pinA9=255" target="ifr">100%</a>
<a class=label href="/?pinA9=127" target="ifr">50%</a>
<a class=label href="/?pinA9=25" target="ifr">10%</a>
<a class=label href="/?pinA9=0" target="ifr">AUS</a>
<input id="white" type="range" name="WHITE" min="0" max="255" value="0" step="1">
</form>
<br />
<form class="red" oninput="numerisch.value=RED.value">
<a class=label href="/?pinA5=255" target="ifr">100%</a>
<a class=label href="/?pinA5=127" target="ifr">50%</a>
<a class=label href="/?pinA5=25" target="ifr">10%</a>
<a class=label href="/?pinA5=0" target="ifr">AUS</a>
<input type="range" name="RED" min="0" max="255" value="0" step="1">
</form>
<form class="green" oninput="numerisch.value=GREEN.value">
<a class=label href="/?pinA6=255" target="ifr">100%</a>
<a class=label href="/?pinA6=127" target="ifr">50%</a>
<a class=label href="/?pinA6=25" target="ifr">10%</a>
<a class=label href="/?pinA6=0" target="ifr">AUS</a>
<input type="range" name="GREEN" min="0" max="255" value="0" step="1">
</form>
<form class="blue" oninput="numerisch.value=BLUE.value">
<a class=label href="/?pinA3=255" target="ifr">100%</a>
<a class=label href="/?pinA3=127" target="ifr">50%</a>
<a class=label href="/?pinA3=25" target="ifr">10%</a>
<a class=label href="/?pinA3=0" target="ifr">AUS</a>
<input type="range" name="BLUE" min="0" max="255" value="0" step="1">
</form>
<iframe name="ifr" style="display:none;" width="0" height="0"></iframe>
</div>
</body>
</html>Und die config.txt
[mac=0x90,0xA2,0xDA,0x0F,0x84,0xD0]
[ip=192,168,2,128]
[LEDsRed=5]
[LEDsGreen=6]
[LEDsBlue=3]
[LEDsWhite=9]Das ganze lief auch soweit ganz gut. Wenn man die IP Adresse des Arduino eingibt bekam man die Steuerung auf dem Smartphone, Tablet und PC/Mac.

Tja an der Stelle hätte ich wieder an den Schreibtisch gehen und was neues machen können, aber ich wollte Fader haben und dachte die kann ich ganz einfach mit javascript an den Arduino via POST Befehl senden. Dabei habe ich ein paar Fehler gemacht und den Teil vom Arduino Leonardo mit der Weboberfläche zerstört. Danach hatte ich nie wieder zugriff darauf. Genervt habe ich die Software danach als Farbspiel umgeschrieben, ohne via Smartphone darauf zugreifen zu können. Da sich das im Alltag nicht so schön gestaltete, ging ich zum Schluss auf reines warmweiß mit ein bisschen rot.
